残念!残念すぎる!楽天市場のPC版カテゴリページは商品のサムネイル画像が小さすぎます。
縦横128px四方の極小サイズ。ええい小さいわ!!
少なくとも私の記憶上では2007年ころからこの残念サイズで、大きくすることができません。
PCモニタはどんどんワイド化してサイトの全体横幅はどんどん広がってるのに。しかも検索画面とかは変わって大きくなってるのに。
さらに残念なことに、カテゴリページのサムネイル画像は小さいくせに1列に4つ並べることもできず、1列に3商品しか並べられません。
楽天RMSにサイズ変更の機能はなく、基本的に変えられません。が、裏技を見つけました。
前置きが長くなりましたが、楽天市場 カテゴリページの商品サムネイル画像を大きくするカスタマイズ方法を解説します。
実装のイメージと全体の流れ

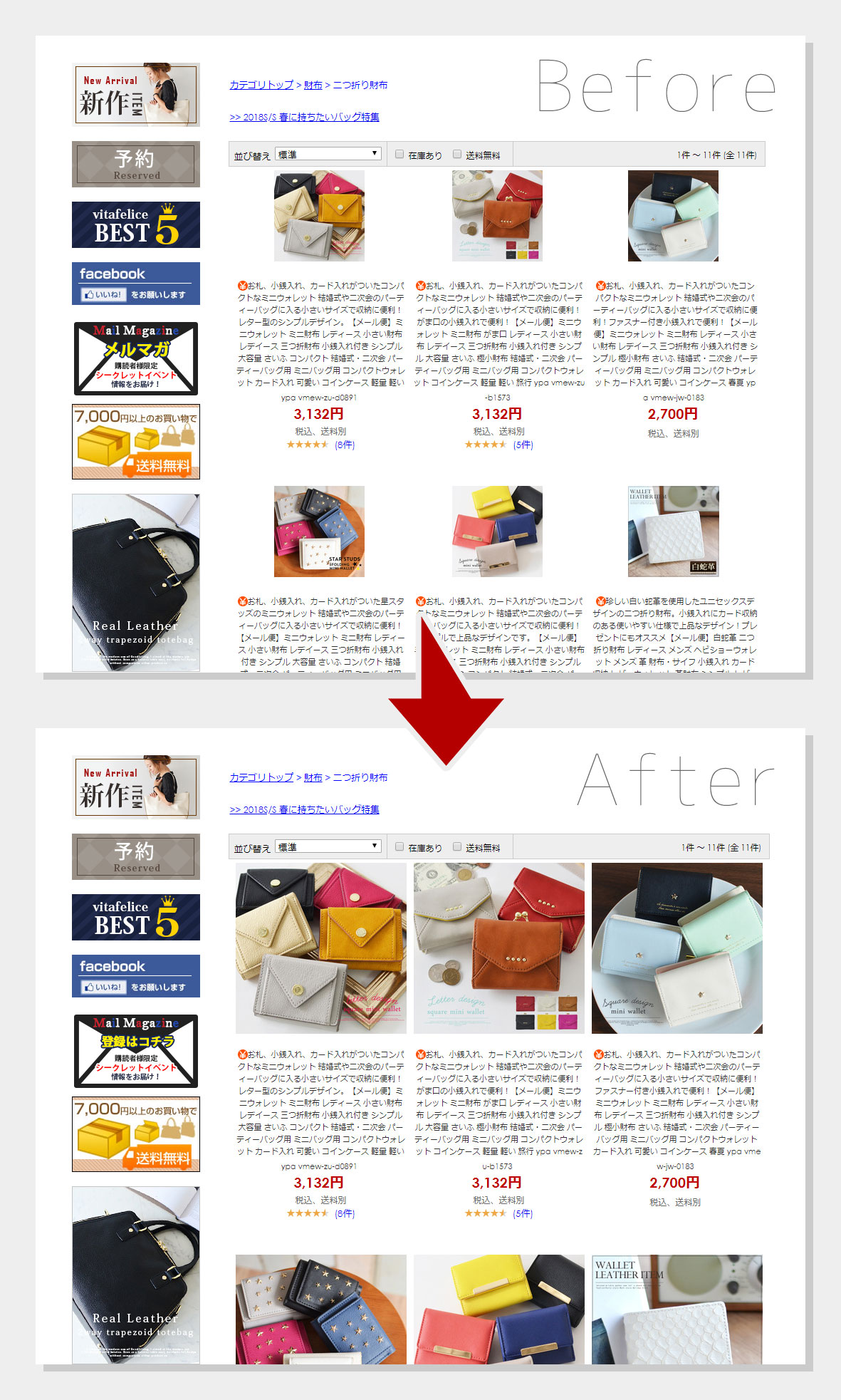
実際にカテゴリページのサムネイル画像を大きくしたときのイメージ。
画像はカテゴリページのサムネイル画像を240px四方にした例。さすがに印象変わりますね。
(例の画像は素敵だな、と思ったVitafeliceさんのサムネイルを仮想的にカスタマイズしたもの。実際にVitafeliceさんのショップにサムネイルサイズのカスタマイズをしたわけではありません)
以下カスタマイズ手順です。
- 本記事のjQueryコードをテキストエディタにコピペして.js拡張子のファイル作成
- 作成した .js拡張子のファイルを楽天GOLD FTP領域へアップロード
- 楽天RMSへログインし 店舗設定、1 商品登録・更新、店舗内カテゴリ編集の順にクリック
- 各カテゴリページの「 カテゴリページ編集 」画面でに読み込みコードを入力する
- カテゴリページにて動作しているか確認
コードをコピペしてJavaScriptファイルを作る
まず、下記JavaScriptコードをテキストエディタなどにコピペして.js拡張子のファイルを作ってください。(正確にはjQueryコード)
// JavaScript Document
var imgSize = 240; // サムネイルのサイズ指定 ※pxなど単位はつけないこと!
var j = jQuery.noConflict();
j( document ).ready(function(){
j( 'div#risFil img[src$="fitin=128:128"]' ).each(function(){
var thumImg = j(this);
var replaceSrc = thumImg.attr( 'src' ).replace( '?fitin=128:128' , '?fitin=' + imgSize + ':' + imgSize );
thumImg.attr( 'src' , replaceSrc );
});
var styleTag = '';
styleTag += '<style type="text/css">';
styleTag += '#risFil .categoryWindowImg{width:' + imgSize + 'px; height: ' + imgSize + 'px;}';
styleTag += '</style>';
j('head').append(styleTag);
});
特にこだわりがなければ、ファイル名は「 pc_category_hugethum.js 」とでもしておきましょう。
文字コードは気にしなくて良いかと。文字化けしてもコメントアウト部分がおかしくなるだけで特に動作は問題ないはずなので。多分。
保存出来たらFTPソフトを使って楽天GOLD領域上にアップロードしてください。これまたこだわりがなければ、GOLD直下に「 js 」ってフォルダでも作ってその中にでも入れてください。
サムネイルサイズのカスタマイズ
このコードでは1行目の 240 で画像の縦横サイズを 240×240 に指定しています。(楽天のサムネイル画像は長方形なので縦横両方の長さを一度に指定)
なんとなく240としましたが、サイトのカテゴリページの横幅や好みに応じて書き換えてカスタマイズしてください。
ただし、pxなど単位はつけないこと。指定するサイズの数値だけ入れればオッケー。あと、末尾の;(セミコロン)も消さないように注意。
カテゴリページにJavaScriptファイルを読み込ませる

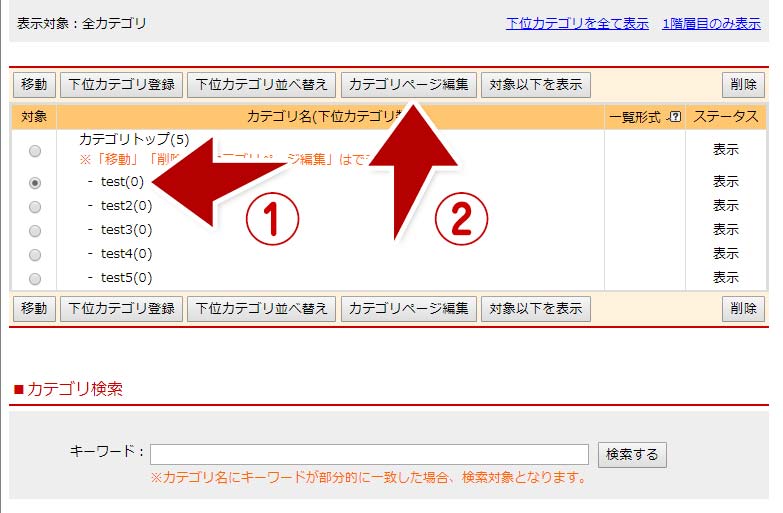
カテゴリ編集画面の開き方。
続いて、「 カテゴリページ編集 」画面で先ほどの .js 拡張子ファイルをカテゴリページに読み込むコードを入れます。
まずカテゴリページ編集にいくには、楽天RMSへログイン後、店舗設定、1 商品登録・更新、店舗内カテゴリ編集の順にクリックしていきます。
で、上の画像のように、編集したいカテゴリ=サムネイル画像を大きくしたいカテゴリの対象ラジオボタンにチェックをつけて、カテゴリ編集ボタンをクリック。
実際に読み込ませる場所&読み込みコード

カテゴリページ編集画面でJSファイルを読み込ませる。
カテゴリ編集画面が出たら、続いて「 カテゴリ説明文下 」下記タグをコピペしてください。(1行目と3行目は管理しやすいようにつけた目印なので消しても大丈夫)
<!-- PCカテゴリページサムネイル巨大化 --> <SCRIPT src="https://www.rakuten.ne.jp/gold/【ショップID】/js/pc_category_hugethum.js"></script> <!-- /PCカテゴリページサムネイル巨大化 -->
最初のSCRIPTが大文字な点がポイントです。ここを小文字にすると使用制限タグとしてエラーが出るので、大文字のままでコピペしてください。
【ショップID】の部分には自ショップのIDを入れてください。
このパスは作ったファイル名を pc_category_hugethum.js にし、GOLD直下の js フォルダに入れてあることを前提にしています。
ファイル名を変えていたり別の場所にアップロードしていたら、適宜src内のパスを書き換えてください。
「 カテゴリ説明文上 」でも大丈夫なように書いたつもりですが、「 カテゴリ説明文下 」の方が確実にサムネイル画像のコーディングを終わらせたあとにJavaScriptが走ります。
可能な限り「 カテゴリ説明文下 」に入れておくことをオススメします。(面倒なのでカテゴリ説明文上では動作確認していません)
ひたすらカテゴリページ
さて、みなさんもうお気づきでしょう。そう、すべてのカテゴリに作ったJSファイルを読み込ませる必要があります。
といっても「 上記の設定をこのページの既存の下位カテゴリに適用する 」を使えばぶら下がっている子孫カテゴリにも自動的にコードが入る仕様。なので一番親になっているカテゴリだけで済むっちゃ済みます。
最も一般的であろう楽天市場スタンダードプランで1次カテゴリの数は30が上限。なので、最大でも30ページ分やればオッケー。まだ現実的なレベルではないでしょうか。最初だけなので頑張ってください。
メガショップ……?そんなものは知らん。
カテゴリ説明文上もカテゴリ説明文下も親と子とで一つ一つ丁寧にガチガチにやってる……?じゃあこれも一つ一つ丁寧にガンバレ。
いや本当心苦しいですし私も面倒な目に遭いました。
カテゴリページに読み込ませる「 ヘッダー・フッター・レフトナビ 」に忍び込ませればいけるかなぁ、と思ったのですが、すごく厳しくて禁止タグ突破裏技をアレコレ試してもダメでした。
店舗内カテゴリ設定のカテゴリページ編集画面以外で実装できる方法を見つけた方は、ぜひ情報をお寄せください。

