■楽天のカートボタンを「外部化」する
たとえば「楽天スーパーSALE」や「お買い物マラソン」などのセールに向けて、
商品をズラーッと並べた特集用のLP(ランディングページ)を作るとします。
その際、各商品のすぐそばに「ご購入手続きへ」ボタン(通称、カートボタン)をつけることで、
商品ページを介さずとも、そのページ内から直接、購入手続きへと進めさせることが可能となります。

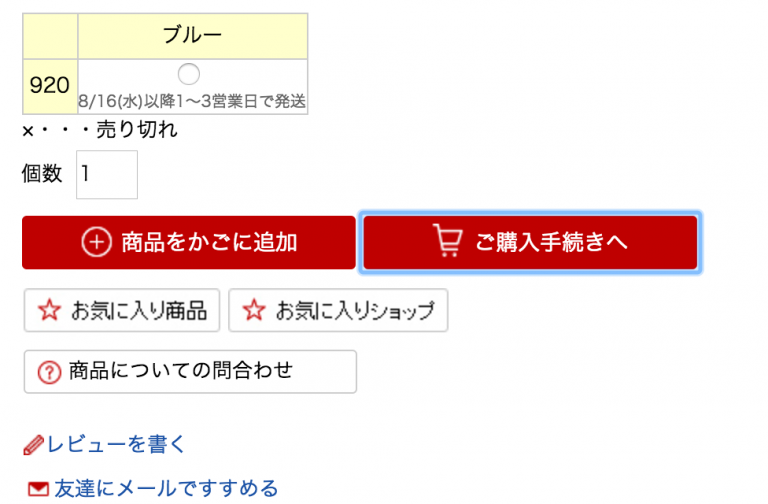
※図1:商品ページにある右側の赤いボタンが、カートボタン。
通常、カートボタンは商品ページにのみ付けられているのですが、
このボタンをGOLDを使用することで、どこでも、自由に好きなところに設置できる方法があるんです。
これぞ、必殺「カートボタンの外部化」!
とはいえ実は・・・カートボタンを外部化する方法は、さほど真新しい方法ではありません。
一部の有名な店舗ではすでに取り入れられているので、見たことのある方もいるのではないでしょうか?
「これ、一体どうやってるんだろう?」
「うちのショップでも取り入れてみたいな!」
という方は、一旦このブログを閉じて「楽天 カート 外部化」でググってみてください!
では、以上!
だめだ、こんなうっすい内容ではECでビックになれない。。。
だって!ビックになりたいんだけど!
そういえば妻に「今日お米買ってきて」と頼まれていたのを思い出してしまった!
なので悠々とブログを書いている時間がない・・・
日が暮れる前に近所のライフに行かなきゃいけなくなりましたので、
パパッとひとつ小ネタをご紹介します。はよせな!
■楽天カートボタンの外部化+jQueryでスッキリ
楽天のカートボタンを外部化する方法は、ここで私があえてご紹介せずとも、
すでに先人の素晴らしいブログをご覧いただければ、丁寧にその方法が掲載されています。
その方法を詳しく知りたい方は、さっきも言いましたけど「楽天 カート 外部化」でググってみてください。
・・・ググりましたか?
ググった前提で話を進めますよ?いいですね?
LPなどを作成する際に、掲載商品が10以下などの少ない場合には
htmlにカート部分のソースを直書きすれば良いとおもうんですが、
商品の数が20、30・・・と多くなればなるほど、
カートを直書きしてしまうと、ソースの可読性が落ちてしまいます。
たとえば、こんな感じに。
<div id="itemArea"> <dl> <dt><img src="img/thumb.jpg" alt="サムネイル画像01"></dt> <dd class="Name">おいしいお茶</dd> <dd class="Price">2,000</dd> <dd class="Buy"><form method="post" data-timesale-id="[商品ID]" action="https://basket.step.rakuten.co.jp/rms/mall/bs/cartadd/set" target="_blank">個数<input value="1" type="text" size="4" name="units" id="units" class="rItemUnits"><input value="この商品を購入する" type="submit" id="" data-timesale-id="" class="rCartBtn"><input value="ES01_003_001" type="hidden" name="__event"><input value="[ショップID]" type="hidden" name="shop_bid"><input value="[商品ID]" type="hidden" name="item_id"><input value="1" type="hidden" name="inventory_flag"></form></dd> </dl> <dl> <dt><img src="img/thumb2.jpg" alt="サムネイル画像02"></dt> <dd class="Name">おいしい肉</dd> <dd class="Price">3,000</dd> <dd class="Buy"><form method="post" data-timesale-id="[商品ID]" action="https://basket.step.rakuten.co.jp/rms/mall/bs/cartadd/set" target="_blank">個数<input value="1" type="text" size="4" name="units" id="units" class="rItemUnits"><input value="この商品を購入する" type="submit" id="" data-timesale-id="" class="rCartBtn"><input value="ES01_003_001" type="hidden" name="__event"><input value="[ショップID]" type="hidden" name="shop_bid"><input value="[商品ID]" type="hidden" name="item_id"><input value="1" type="hidden" name="inventory_flag"></form></dd> </dl> <dl> <dt><img src="img/thumb3.jpg" alt="サムネイル画像03"></dt> <dd class="Name">おいしい米</dd> <dd class="Price">4,000</dd> <dd class="Buy"><form method="post" data-timesale-id="[商品ID]" action="https://basket.step.rakuten.co.jp/rms/mall/bs/cartadd/set" target="_blank">個数<input value="1" type="text" size="4" name="units" id="units" class="rItemUnits"><input value="この商品を購入する" type="submit" id="" data-timesale-id="" class="rCartBtn"><input value="ES01_003_001" type="hidden" name="__event"><input value="[ショップID]" type="hidden" name="shop_bid"><input value="[商品ID]" type="hidden" name="item_id"><input value="1" type="hidden" name="inventory_flag"></form></dd> </dl> </div>
※<dl>単位で商品が区切られている。そのうち<form>の部分がカート部分のソース。これが延々続くのはさすがに気が滅入る!
そこで!このコードをスッキリすべく、jQueryを活用して上記のソースをより見やすくしてみましょう。
まずは、先ほどのややこしいhtmlを以下のように変更します。
<div id="itemArea"> <dl> <dt><img src="img/thumb.jpg" alt="サムネイル画像01"></dt> <dd class="Name">おいしいお茶</dd> <dd class="Price">2,000</dd> <dd id="[商品ID]" class="Buy"></dd> </dl> <dl> <dt><img src="img/thumb2.jpg" alt="サムネイル画像02"></dt> <dd class="Name">おいしい肉</dd> <dd class="Price">3,000</dd> <dd id="[商品ID]" class="Buy"></dd> </dl> <dl> <dt><img src="img/thumb3.jpg" alt="サムネイル画像03"></dt> <dd class="Name">おいしい米</dd> <dd class="Price">4,000</dd> <dd id="[商品ID]" class="Buy"></dd> </dl> </div>
どうですか?随分すっきりしましたね。
カートボタン部分のソースがごっそり消えていて、かつ<dd>にidが振られています。
ここのid([商品ID]の部分)には、あらかじめ各商品のIDを記載しておきましょう。
そしたら次にjQueryで、以下のように用意します。
$(function () {
$('#itemArea dd.Buy[id]')
.each(function () {
var $this = $(this);
$this.append('<form method="post" data-timesale-id="' + $this.attr('id') + '" action="https://basket.step.rakuten.co.jp/rms/mall/bs/cartadd/set" target="_blank">個数<input value="1" type="text" size="4" name="units" id="units" class="rItemUnits"><input value="この商品を購入する" type="submit" id="" data-timesale-id="" class="rCartBtn"><input value="ES01_003_001" type="hidden" name="__event"><input value="[ショップID]" type="hidden" name="shop_bid"><input value="' + $this.attr('id') + '" type="hidden" name="item_id"><input value="1" type="hidden" name="inventory_flag"></form>');
});
});
何をしているかというと・・・
まず<div id=”itemArea”>の中にある、class=”Buy”と付いた<dd>のidを取得しています。
つまり、カート部分のです。先ほど、ここのidには[商品ID]を記載したとおもいます。
つぎに、カートのソース(<form>)をappendで追加しているのですが、よく見てみると$this.attr(‘id’)とありますね。
ここには[商品ID]を入れる必要があるのですが、jQueryを使用することでidの値(商品ID)を自動的に挿入しているのです。
つまりidを記載するだけで、商品のカートボタンが勝手に生成されるんです。便利ですね!
決して複雑な仕組みではないのですが、ちょっとの工夫でソースの可読性がぐんと向上し、修正時や追加・削除もしやすくなるのではないでしょうか?
※[ショップID]は固定なので、各ショップのIDをあらかじめ記載しておいてください。
※選択項目などがある場合は、その部分のソースも書き加えてください(でないとカートボタンが正常に動作しません)。
■ついでにYahooのカートボタンもjQueryでスッキリ!
また、この方法はYahooショッピングのカートボタンにも活用することが可能です。
Yahooの場合は下記のような形となります。
$(function () {
$('#itemArea dd.Buy[id]')
.each(function () {
var $this = $(this);
$this.append('<form name="form2" method="post" action="https://order.shopping.yahoo.co.jp/cgi-bin/cart-form?[ストアID]&ccode=Nat" target="_blank" accept-charset="EUC-JP"><input name="vwitem" type="hidden" value="' + $this.attr('id') + '"><input name="vwcatalog" type="hidden" value="[ストアID]">個数<input name="vwquantity" type="text" value="1" class="ptPrice"><input type="submit" value="この商品を購入する" border="0" onClick="YAHOO.JP.sc.addCart(YAHOO.JP.sc.products, YAHOO.JP.sc.prop22);"></form>');
});
});
htmlのソースは楽天とほぼ変わらず使用できますので、jQueryのみ載せておきます。
Yahooの場合も同様、<dd>のidの値(商品ID)を取得して挿入しますので、Yahooの商品IDを記載しましょう。
※jQuery内の[ストアID]は適宜、書き換えてください。
■さいごに
いかがでしたか?たんにカートを外部化するだけだとソースが冗長になってしまい、可読性や運用面でのデメリットがありました。
しかしカート部分をjQueryで一括にまとめることで、スッキリと見やすいコードに変えることができました。
さいごに注意点をひとつ。
カートボタンの外部化はあくまで「裏ワザ」です。楽天やYahooの仕様変更(CSRF対策など)に伴い使用できなくなることがあります。ちなみにNHN SAVAWAY提供のカートシステム「CARTSTAR」では、上記の方法ではうまく作動しませんでした。。
楽天やYahooの仕様が変更された途端、使えなくなる可能性もありますので、そのリスクを踏まえた上で使用してくださいね。
